Documentation Gallery
This page contains a collection of various elements that can be used in the documentation.
Text
See the Material Theme documentation for formatting syntax.
Text can be deleted and replacement text added. This can also be
combined into onea single operation. Highlighting is also
possible and comments can be added inline.
Formatting can also be applied to blocks by putting the opening and closing tags on separate lines and adding new lines between the tags and the content.
Additionally, we can add footnotes1 inline thanks to the markdown extension2.
Here is a BibTeX citation: 1.
Tables
Material theme supports sorting of tables.
| Method | Description |
|---|---|
GET |
Fetch resource |
PUT |
Update resource |
DELETE |
Delete resource |
Lists
There are several types of lists that can be used in the documentation.
Defnintion Lists
Example defininition list:
**Lorem ipsum dolor sit amet**
: Sed sagittis eleifend rutrum. Donec vitae suscipit est. Nullam tempus
tellus non sem sollicitudin, quis rutrum leo facilisis.
**Cras arcu libero**
: Aliquam metus eros, pretium sed nulla venenatis, faucibus auctor ex. Proin
ut eros sed sapien ullamcorper consequat. Nunc ligula ante.
Duis mollis est eget nibh volutpat, fermentum aliquet dui mollis.
Nam vulputate tincidunt fringilla.
Nullam dignissim ultrices urna non auctor.
Rendered:
- Lorem ipsum dolor sit amet
- Sed sagittis eleifend rutrum. Donec vitae suscipit est. Nullam tempus tellus non sem sollicitudin, quis rutrum leo facilisis.
- Cras arcu libero
-
Aliquam metus eros, pretium sed nulla venenatis, faucibus auctor ex. Proin ut eros sed sapien ullamcorper consequat. Nunc ligula ante.
Duis mollis est eget nibh volutpat, fermentum aliquet dui mollis. Nam vulputate tincidunt fringilla. Nullam dignissim ultrices urna non auctor.
Task Lists
Example task list:
- [x] Lorem ipsum dolor sit amet, consectetur adipiscing elit
- [ ] Vestibulum convallis sit amet nisi a tincidunt
* [x] In hac habitasse platea dictumst
* [x] In scelerisque nibh non dolor mollis congue sed et metus
* [ ] Praesent sed risus massa
- [ ] Aenean pretium efficitur erat, donec pharetra, ligula non scelerisque
Rendered:
- Lorem ipsum dolor sit amet, consectetur adipiscing elit
- Vestibulum convallis sit amet nisi a tincidunt
- In hac habitasse platea dictumst
- In scelerisque nibh non dolor mollis congue sed et metus
- Praesent sed risus massa
- Aenean pretium efficitur erat, donec pharetra, ligula non scelerisque
Icons
Icons can be added using the following syntax: :simple-github:, :simple-reddit:, :hugging::
, ,
Images
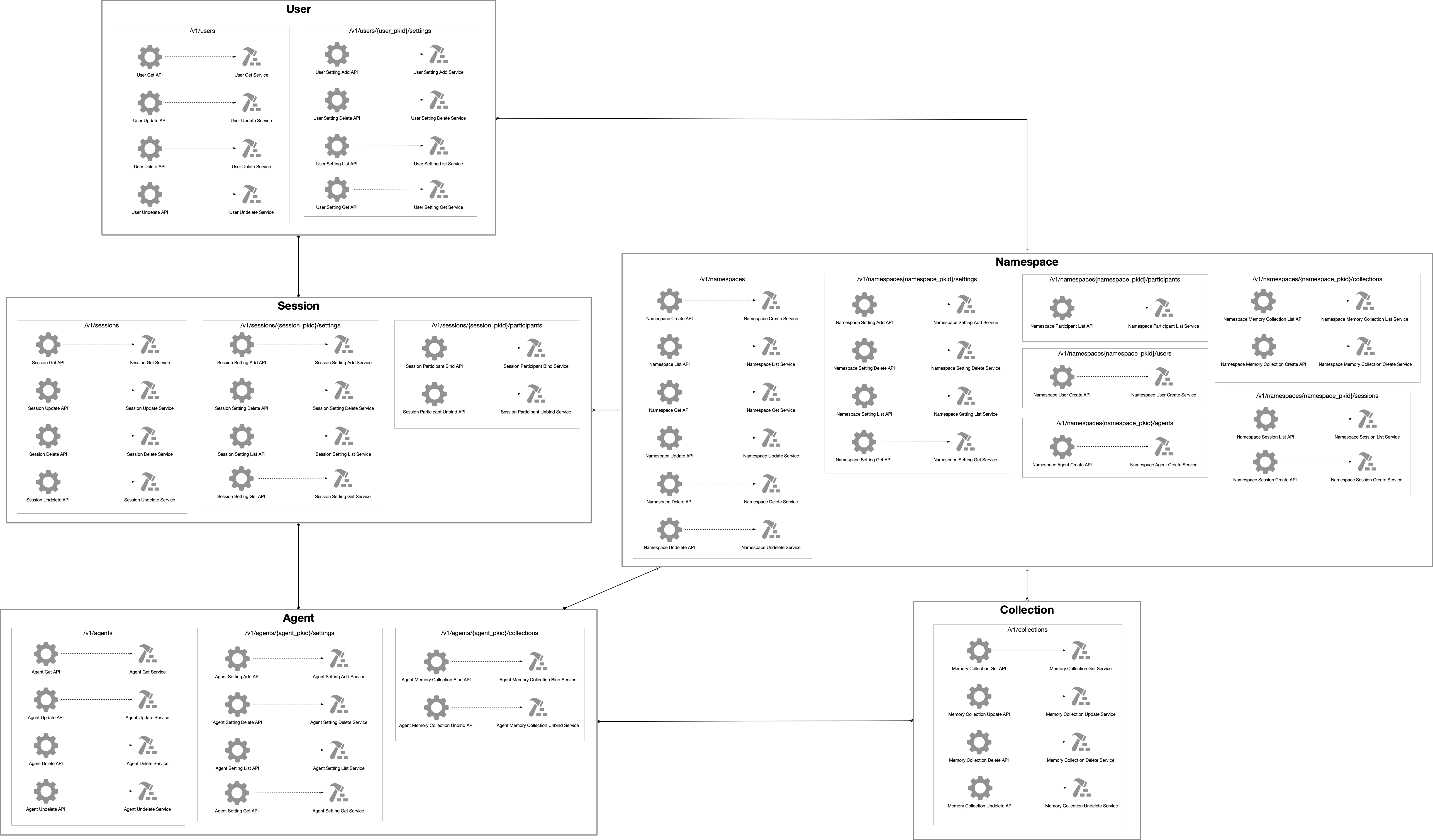
Basic images have no lightbox or caption. Note that the example here use lazy loading of images which is supported by the Material theme.

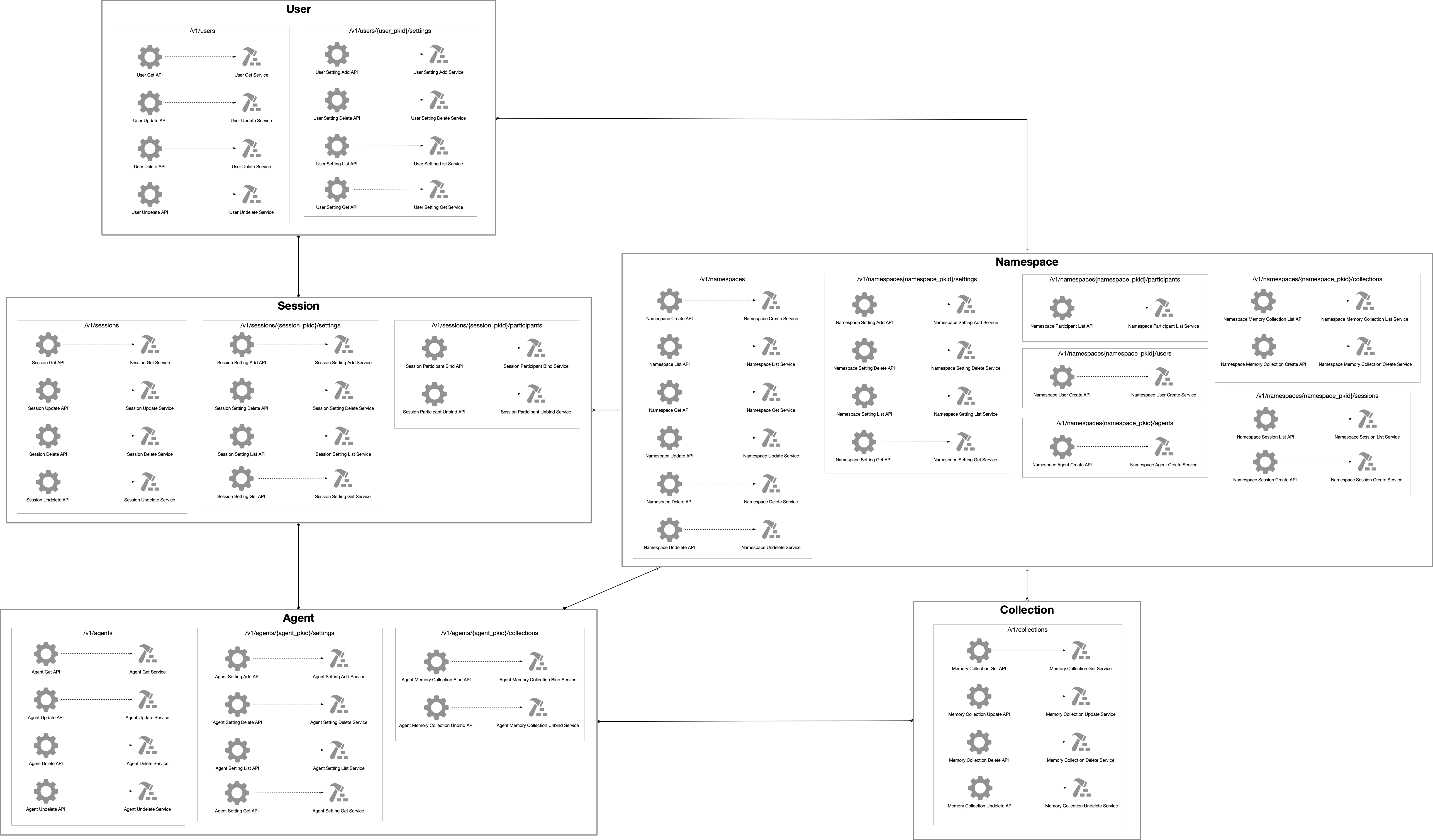
Lightbox image
Example of a lightbox image:
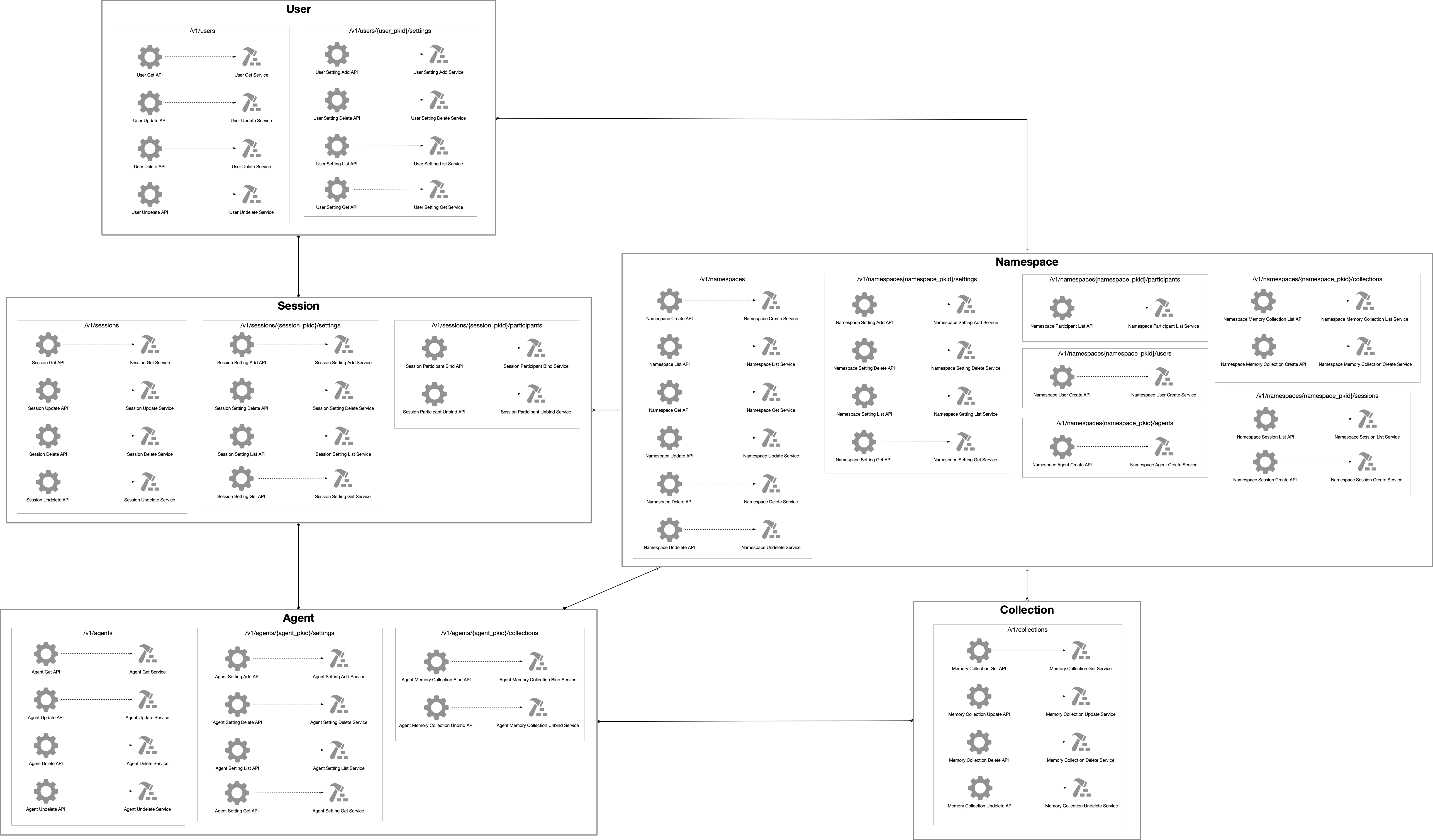
Captioned Lightbox Image
Example of a lightbox image with a caption:
<figure markdown="span">
{class=on-glb loading=lazy}
<figcaption>This is a lazy loaded lightbox image with a caption</figcaption>
</figure>

Math
Mathmatical formulas are rendered using MathJax.
Example block formula for the softmax function:
Example inline formula can use this syntax: \(\frac{1}{2}\), here I have a fraction.
Diagrams
Mermaid diagrams can be rendered in the documentation. The following example is a flowchart:
graph LR
A[Start] --> B{Error?};
B -->|Yes| C[Hmm...];
C --> D[Debug];
D --> B;
B ---->|No| E[Yay!];Code Blocks
Code block hilighting is provided by Pygments in the material theme.
Pygments has a list of lexers supported by the library. Refere to the short name in the documentation to use the correct lexer.
Below is a code block is using the Python lexer, has a title, line numbers, and highlights lines 2 and 3.
The rendered code block is shown below:
Inline highlighting can be done with the following syntax:
The rendered version looks like this: lambda x: x**2.
Admonitions
Admonitions can be used to highlight important information.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
-
Chi-Min Chan, Weize Chen, Yusheng Su, Jianxuan Yu, Wei Xue, Shanghang Zhang, Jie Fu, and Zhiyuan Liu. Chateval: towards better llm-based evaluators through multi-agent debate. 2023. URL: https://arxiv.org/abs/2308.07201, arXiv:2308.07201. ↩↩
-
This is the second footnote content ↩